微信小程序的image标签中有个mode属性,使用aspectFill即可
注:image组件默认宽度300px、高度225px
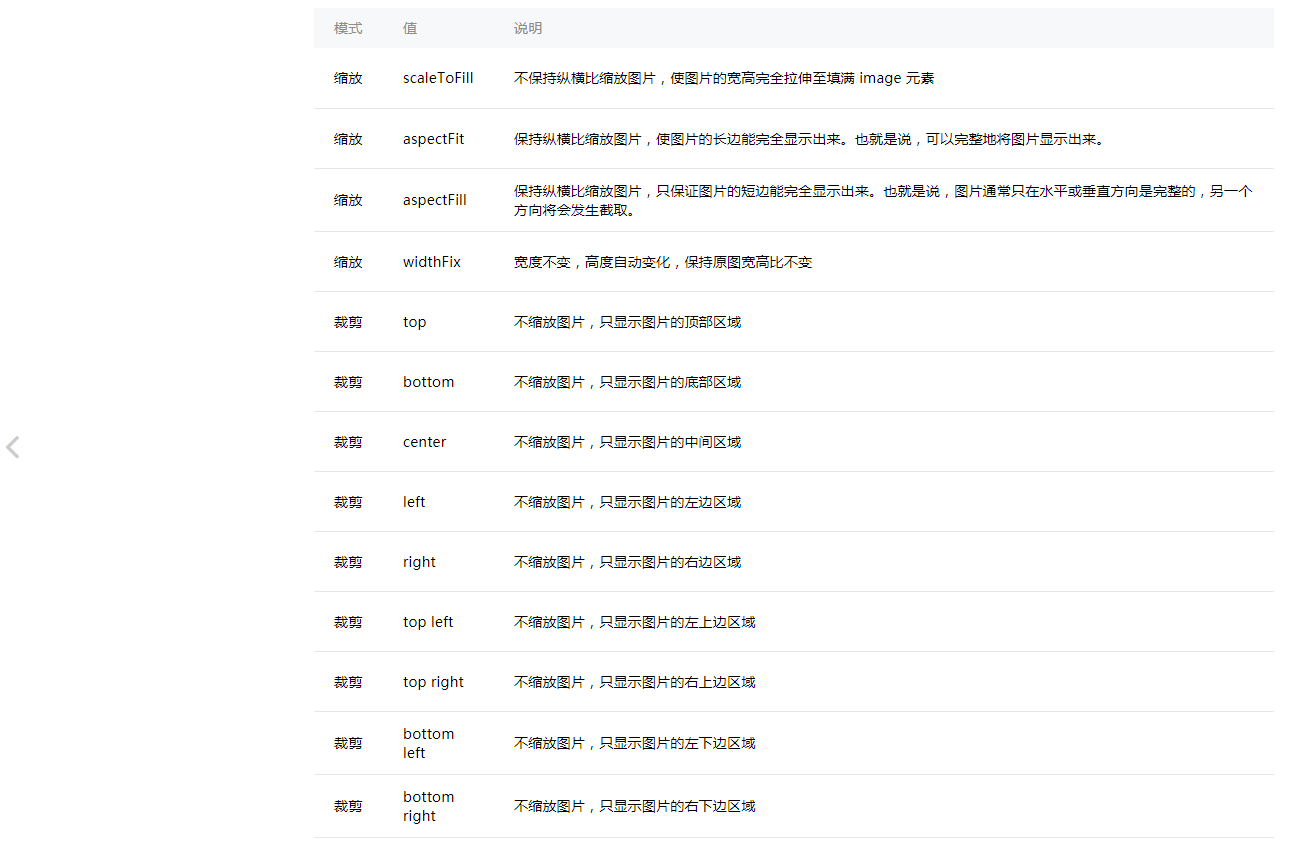
mode 有效值:
mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。

本文共 162 字,大约阅读时间需要 1 分钟。
微信小程序的image标签中有个mode属性,使用aspectFill即可
注:image组件默认宽度300px、高度225px
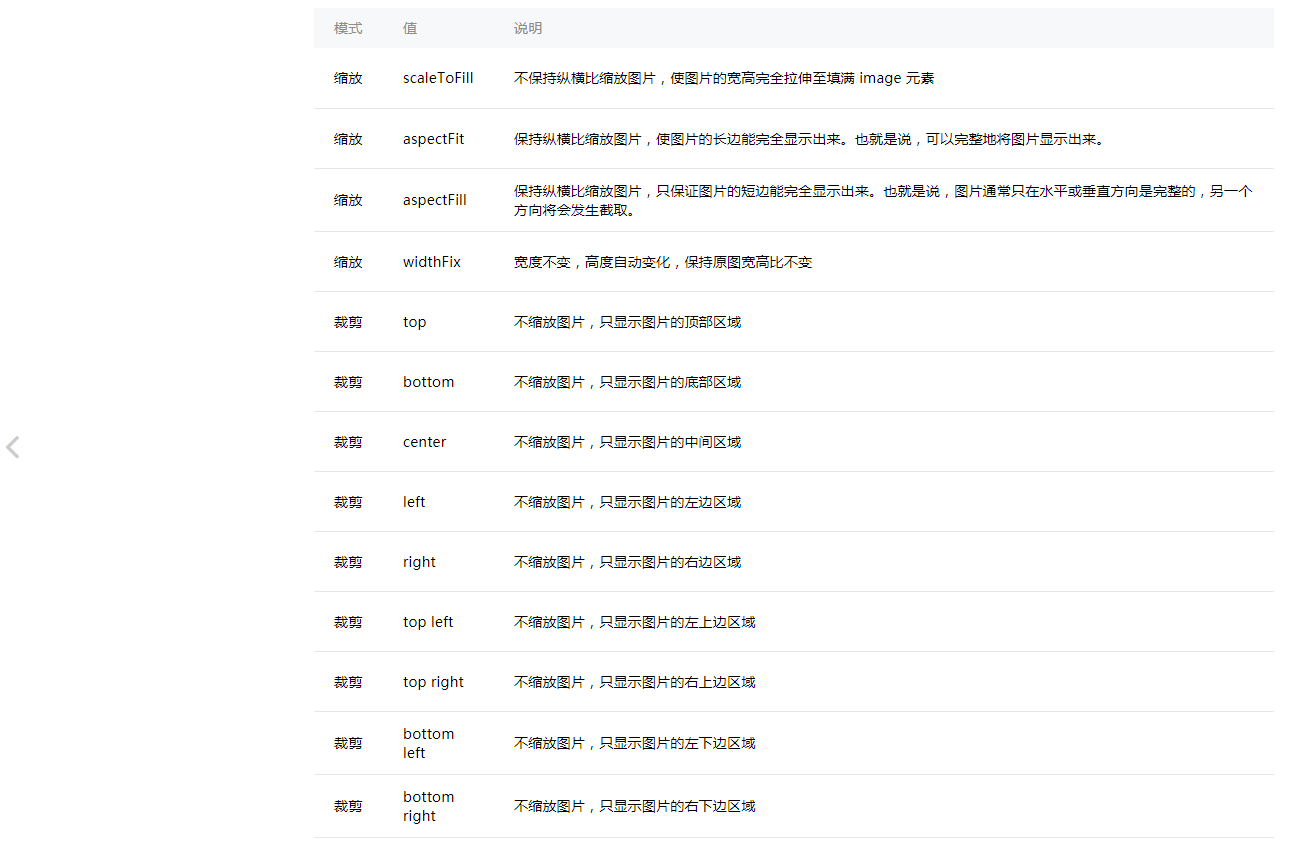
mode 有效值:
mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。

转载于:https://www.cnblogs.com/Mrrabbit/p/7794428.html